Dynamic Content Admin
The Dynamic Content System (DCS) is a very easy and flexible tool for displaying dynamic content in your Tiki sites/applications. While this tool is easy to use, there are a few steps involved in implementing it.
The DCS lets you administer blocks and then program content for these blocks. After a block is created, you will be able to display it in any Tiki template (.tpl file) or user module.
First of all, enable dynamic content from the main admin screen (and if you can't find it there, try: tiki-admin.php?page=textarea). Then you will see a link to "admin content" at the end of the admin menu. Clicking on that link will take you to the DCS edit screen
1.1. Overview
- Be sure to enable Dynamic Content (see your own: /tiki-admin.php?page=textarea).
- Create a Content Block and Save
- Program the Content Block (Program...not Edit...to add something to Current Value)
- Clear your Cache...all of it.
- Add the content to a page using the {content id=#} option.
1.2. Step by step
1.2.1. Getting dynamic content from an external site to a tiki block
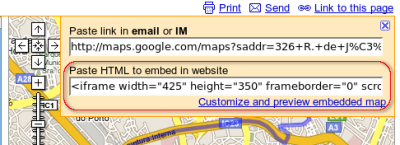
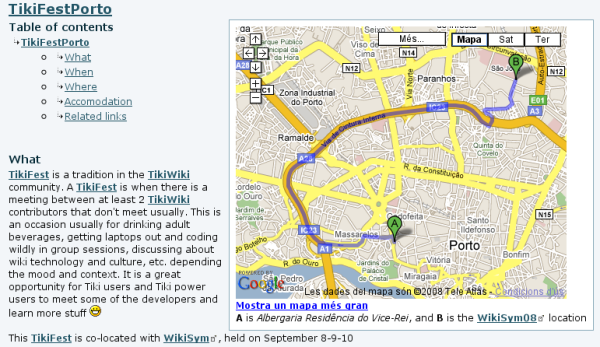
Imagine you can add this dynamic Google Map to your page.

You can click on the upper right corner where it says "Link to this page" (surrounded in red at the screenshot above). This would show the url you need to copy for your dynamic content block at Tikiwiki:

1.2.2. Creating and editing blocks
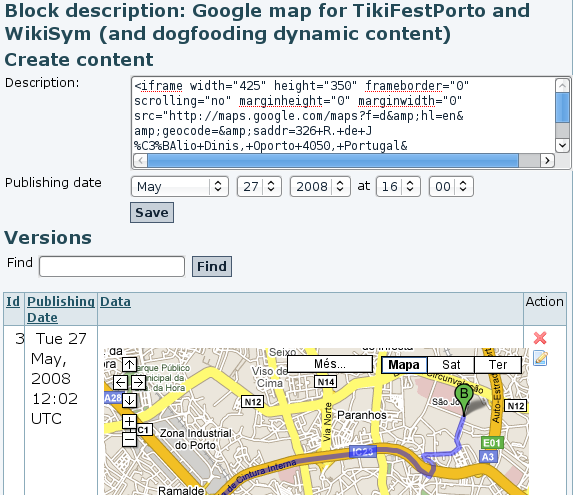
When you click at "Admin > Dynamic content" (tiki-list_contents.php), you can create a dynamic content block. First you need to provide a description; for example, in this example, we will create the "Google map for ))TikiFestPortoandWikiSym(( (and dogfooding dynamic content)" block:

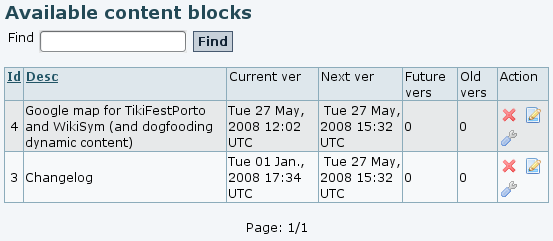
Once it is created, you will see the block in the listing:

From the listing you can remove the block (all content if present will be removed as well), you can edit the block description (Edit desc), or you can program some content for the block. Click on "program" to add some content:
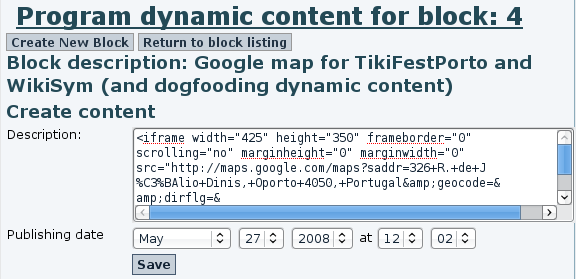
Then you can click on the tools icon on the action column (![]() ) in order to add the dynamic content to that block that we have just created. There you can paste the url of the Google Map you copied previously.
) in order to add the dynamic content to that block that we have just created. There you can paste the url of the Google Map you copied previously.

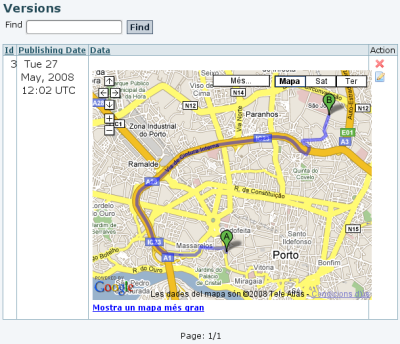
After you save that information, you'll see the dynamic content shown in the list below:

Then you can add the content block to any Wiki page or User Module you wish, just adding:

In this example, we'll add this content block to a wiki page called TikiFestPorto
There we can edit that page, and we'll add it floating to the right of the screen, thanks to the PluginDIV.

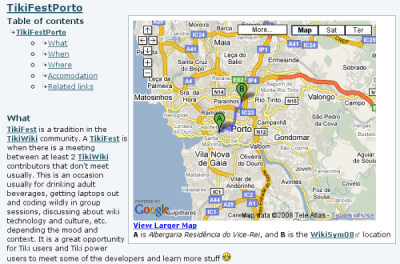
Once saved, you get the content on the page:

1.2.3. Programming content
Now to program some content for the future, go again to the Admin Content screen, click "program" for the block with the id=4 (or the id applicable in your case). Click on "program" and enter some data. In our example, we'll get another map like the one above, but this time avoiding highways:

At the screen to program content, we'll change the date for 5 minutes ahead of the current time.

The listing will show in a dark shadow the current content active for the block and in a lighter color the rows for future content or old content.

There is a block displaying the new map that will be displayed at 16:00. Now just wait until that time and refresh the screen — the user block on the right side bar will change!

Finally, we can see that the content is indeed dynamic: in this case, the map is zoomable and clicable on its links, to show further content (wikipedia links, in the example):
