Module change_category
This module allows a user to change the category of a wiki page. It is only displayed if the category feature is on and if you are on a page.
There are 3 different types of display:
- A simple display consisting of a drop down list where the current categories are selected:
This code:
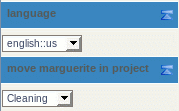
Copy to clipboard{MODULE(module="change_category" id="4" title="language") /} {MODULE(module="change_category" id="8") /}
Produced:

- A display with more detail: the assigned categories are shown in a table with a button to unassign the category, and the additional categories that can be assigned are shown in the drop down list.
This code:
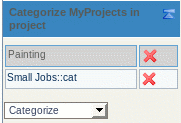
Copy to clipboard{MODULE(module="change_category" id="10" detail="y" categorize="categorize") /}
Produced:

- A display consisting of a combo box where you can select one or many categories from the full list of categories:
An example in http://profiles.tiki.org, once you are logged in as user, and you are in a wiki page like "r_test":
Parameters
Enables to categorize an object. Some combinations of Multiple categories, Detailed, Unassign and Assign may challenge intuition or be simply broken.Go to the source code
Preferences required: feature_categories, feature_wiki
| Parameters | Accepted Values | Description | Default | Since |
|---|---|---|---|---|
add |
If set to "y", allow to assign new categories. Example values: y, n. Default value: y. | |||
categorize |
String to display on the button to submit new categories, when multiple categories is enabled. Default value: Categorize. | |||
detail |
If set to "y", shows a list of categories in which the object is. If deletion is not disabled, it is done with the list. Not set by default. | |||
path |
Unless set to "n", display relative category paths in the category tree rather than category names. Paths are relative to the root category, which is not displayed. Example value: "n". Not set by default. | |||
group |
Very particular filter option. If set to "y", only categories with a name matching one of the user's groups are shown, and descendants of these matching categories. Example values: y, n. Default value: n. | |||
imgUrlIn |
Very particular parameter. If both this and "Image URL not in category" are set and the root category contains a single child category, the module only displays an image with this URL if the object is in the category. Example value: http://www.example.org/img/bigplus.png. | |||
imgUrlNotIn |
Very particular parameter. If both this and "Image URL in category" are set and the root category contains a single child category, the module only displays an image with this URL if the object is not in the category. Example value: http://www.example.org/img/redcross.png. | |||
multiple |
If set to "n", only allows categorizing in one category (from those displayed). Not set by default. | |||
notop |
In non-detailed view, disallow uncategorizing. Example value: 1. Not set by default. | |||
shy |
If set to "y", the module is not shown on pages which are not already categorized. Not set by default. | |||
del |
If set to "n", the detailed list of categories will not offer to unassign a category. Not set by default. | |||
id |
int | Changes the root of the displayed categories from default "TOP" to the category with the given identifier. Note that the root category is not displayed. Example value: 13. Defaults to 0 (root). |
Example: Use this module to toggle a category
This code:
Copy to clipboard
{MODULE(module="change_category" id="1" imgUrlNotIn="dl7" imgUrlIn="dl8" title="Statute") /}
Would produce:
And after clicking on the icon:
Tip
You can use this module multiple times on a page.
See also:
Category Transitions, PluginCategory, Module last_category_objects and Module categories
Related Pages
See these pages for information that applies for all modules:
- Module — Overall introduction and overview
- Module Admin — Introduction to the module admin pages for site-wide and individual module settings
- Assigning Modules — How to select a module to configure it
- Module Settings Interface — Interface for configuring individual module settings
- Module Settings Parameters — Explanation of standard parameter settings for modules
- Creating Custom Modules — How to create user modules
- Index of Modules — Links to the documentation of individual modules
- User Modules — How (if the feature is active) users can choose and place their modules
- Mods Type Modules — Links to modules that are installed as components