HTML Pages
Most TikiWiki content pages (such as wiki pages, blogs, articles, and so on) in Tiki are created using Tiki's Wiki Syntax and plugins. However, there may be some pages where you want to make a page entirely with HTML, for example if you want to create a web form, or a splash page, or some other kind of special content.
Layout: The HTML Pages feature is still within the CMS, so the same layout can apply, or not (it's optional).
Permissions: It is easy to have the permissions for HTML pages be completely different from wiki pages.
HTML Front End: HTML pages can be used as a "front end" for a site - and for pages that are not intended to be user editable.
Note: You can also place normal HTML created by any web design software files in TikiWiki's main directory and set one of them as the "home page" — a good idea if you are finding that the tiki CMS is slow to load for first time visitors. See Custom Home for more information
Static or Dynamic HTML Pages
Use Tiki's HTML Pages to create content pages using pure HTML (or XHTML) syntax. HTML pages can be static or dynamic.
Note:
- HTML pages should adhere to XHTML Validation, since Tiki's final output is XHTML.
- HTML pages are not included when using Tiki's search feature.
- HTML pages do not maintain a page history.
- HTML pages can not have attachments.
Static vs Dynamic HTML pages
When creating an HTML page, you can specify if the page is dynamic or static.
- Dyanmic pages include dynamic zones (displayed within an
<if) that are reloaded at specified time intervals.rame> - Static pages are displayed as normal HTML.
Editing a page
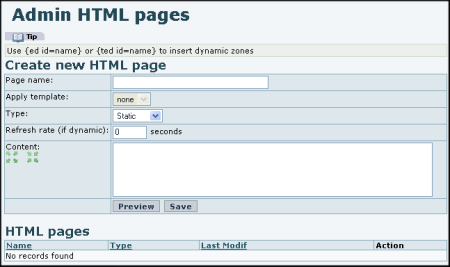
After enabling the HTML option, to edit HTML pages, select Admin > HTML Pages follow application menu. A screen similar to the following one will be displayed:

Enter the following information in each field on the Admin HTML page to create a new HTML page:
- Page name: Name of the HTML page (required)
- Template: You can choose to apply a template for HTML pages. This can be very useful to automate the creation of pages from an established template where you can indicate dynamic zones. To create a template for HTML pages, select Admin > Content Templates from the administration menu. See Content Templates for more information.
- Type: Specify if the page is static or dynamic. If dynamic, select the refresh rate (in seconds).
- Content: Enter any XHTML content. You can also include dynamic content zones within the content area. These dynamic zones are portions of the HTML page that will be replaced by content taken from the database.
For example you can create the following HTML page:Copy to clipboardSoccer results <table> <tr> <td>Liverpool {ed id=liverpool}</td> <td>Man UTD {ed id=manutd}</td> </tr> .... </table>
Important: When editing an HTML page line feeds are automatically converted to HTML <br/> tags
The syntax to include dynamic zones can be {ed id=name} or {ted id=name}. The difference is what HTML element is used to edit the zone: ed uses text input boxes, ted uses textareas.
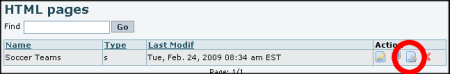
After creating and saving the page, it will appear in the list of existing HTML pages:

Click the Add Dynamic Zones button (![]() to edit each dynamic zone on a page:
to edit each dynamic zone on a page:

Note that static pages can use dynamic zones as well as dynamic pages.
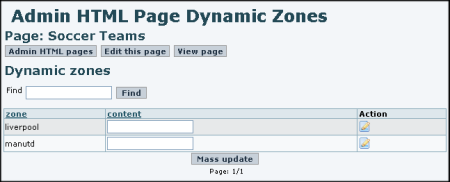
Editing dynamic zones for a page
This is a screen where you can edit the dynamic zones for a page:

Note that you just edit the zone and click update you can edit the zones from the
listing directly or clickin on edit to individually edit a zone in a larger area.
Static and dynamic pages again.
When a page is accessed using tiki-page.php?pageName=some the page will be rendered replacing the dynamic zones by their values, if no value is found then the zone is displayed as blank. Now is where the difference between a static or a dynamic page can be noticed:
- For static pages the page will be rendered and if the user wants to refresh the page to update dynamic zones the page must be reloaded by refreshing the browser as usual.
- For dynamic pages the page will be automatically updated without refreshing at specified intervals (in seconds) that can be specified when editing a page. So if a page is dynamic the dynamic zones in a page will be updated without the user refreshing the window and without forcing the page to be reloaded. This is specially useful for "live" results, stock values, auction prices, etc etc.
How do dynamic pages work?
So how do dynamic pages work? Simple! In dynamic pages an invisible "iframe" is used along with the page. This invisible frame is reloaded at the interval specified as the page refresh rate. The invisible frame picks the values for dynamic zones from the database and using javascript updates the page dynamic zones without regenerating the page.
Permissions
The following permissions can be used to control HTML pages:
- tiki_p_edit_html_pages — Can edit HTML pages
- tiki_p_view_html_pages -- Can view HTML pages