티키 스타일 설명서
또한 "문서화 지침서"로도 알려져 있음
긴요한 사항들
다음 규칙들은 매우 중요합니다.
- HTML을 사용하지 마십시오.
- ur
l들을 감추지 마십시오 - 설명서는 온라인은 물론 인쇄형식으로도 제공될 것입니다. - 설명서 템플릿을 사용하십시오!
- 모든 페이지들은 연관 키워드에 링크되어야만 합니다.
- 별칭을 리디렉트 플러그인 대신 사용하십시오
talk:Manual of Style에서 이 페이지를 논의하십시오
명명 규칙
일반
- 티키위키(Tikiwiki 혹은 TikiWiki) 대신 티키(Tiki)를 사용하십시오 (또안 아래의 위키단어 없음을 살펴보십시오)
- 가능한한 짧아야 합니다
- 페이지명은 최종사용자가 무엇을 하고 싶은지를 명백히 설명하는 행동 동사를 포함해야 합니다. "Blog Config"(블로그 구성) 대신 "Configuring Blogs" (블로그 구성하기)를 사용하십시오
- 가능한 경우때마다 키워드를 사용하십시오. "기능"이라 적으면 충분할 때, "기능에 관하여" ("about the features")를 사용하지 마십시오. 검색엔진 내부에 어떤 것이 입력될 것인지를 예상하고 그를 사용하십시오.
- 소프트웨어의 최종사용자 버전 내부에 나타날 용어와 메뉴 선택사항을 사용하십시오.
- 알파벳-숫자 문자가 아닌 것을 피하십시오 (특별히 구두점들이 그러합니다)
대문자화
페이지 명 내부에서: 모든 중요 단어들을 (첫글자를) 대문자화 합니다.
섹션/헤딩 제목 내부에서: 모든 중요 단어들을 (첫글자) 대문자화 합니다.
위키단어 없음
새 페이지를 명명하거나 어떤 페이지를 참조할 때, 위키단어 (낙타케이스)를 사용하지 마십시오. 위키페이지에 링크를 하려면, 페이지명의 철자를 확인하고 정확히 첫글자를 대문자화한 후, 페이지명을 이중 괄호안에 담아둡니다.
예제, ((Wiki Style)) ).
전문용어 없음
8학년 영어를 목표로 하고 있기 때문에, 완전한 단어를 사용하고 전문용어를 피하십시오. Admin, Config, and dev. 대신 Administer, Configure, Development 를 사용하십시오.
헤딩
헤딩을 만드려면, 느낌표를 사용하시고 그 뒤에 줄 앞에 스페이스를 두십시오. 모든 페이지에 헤딩을 사용하는 것을 강력히 추천하는 바입니다. 헤딩 개체들은 maketoc 태그를 만들고, 접근성을 일치화 하는데 유용합니다. 제목을 표기하기 위하여 다른 종류의 서식적용을 사용하지 마십시오 (예: 제목바, 중앙맞춤 텍스트, 임이의 대형 폰트, 색상 폰트).
- ! 페이지 제목
- !! 주 헤딩
- !!! 부 헤딩
대문자화
제목에서, 모든 명사, 대명사, 형용사, 동사, 부사, 및 첫 번째와 마지막 만어들을 첫글자를 대문자로 하십시오. 관사, 등위 접속사, 및 전치사들은 대문자화 하지마십시오 (첫 번째 단어로써 사용된 경우는 예외입니다). 제목은 문장이 아니라 레이블임으로 점을 추가하지 마십시오. 헤딩 태그 (!)를 헤딩의 첫번째 글자에서 분리하여 더블클릭하여 단어를 선택하는 것과 빠른 시각적 소스 읽기를 용이하게 하십시오.
| 틀림 | Copy to clipboard
|
| 옳음 | Copy to clipboard
|
줄 간격
페이지 제목을 제외하고는, 헤딩 혹은 하위헤딩 앞에 빈 줄을 두십시오, 히잠ㄴ 뒤에는 빈 줄을 두지 마십시오.
| 틀림 | Copy to clipboard
|
| 옳음 | Copy to clipboard
|
페이지 제목
페이지의 상단에 편집하는 위키 페이지에 대하여 적절한 제목을 ! 의 뒤에 붙여 입력하십시오. 추가 정보를 제공하기 위하여 위키 페이지명과 다를 수도 있습다만, 이건 일부의 경우에만 해당하는 것입니다. 그리고 일반적으로 페이지명과 동일한 제목목이 더 좋습니다.
이유:
- 평범한 언어로 된 페이지명 (위를 봐주십시오)이 페이지 제목을 재표기하는 것을 중복적으로 만듭니다.
- 페이지명은 내용물 내부에서 반복되기보다는 CMSP에 의하여 표기될 수 있으며 표기되어야 합니다.
- 페이지명이 변경되는 경우라도, 내용물은 변경될 필요가 없습니다.
강조
굵은체
헤딩의 경우를 제외하고는, 굵은체를 가능한 자제해 주십시오.
표 헤딩에서 굵은체를 사용하십시오 (추천)
글머리 기호가 붙은 목록 (bulleted list) 내부에서 헤딩항목을 제공하려면 굵은체를 사용하십시오 (이 페이지에서 처럼).
화면상에 나타나는 작업, 버튼, 텍스트를 참조할 때 혹은 구성 선택사항의 이름을 참조할 때 굵은 체를 사용하십시오.
굵은체나 전부 대문자 중 하나를 사용하십시오: 둘을 혼용하지 마십시오.
예제
굵은 체로 된 텍스트 상자와 예제: 위의 서식적용을 사용하십시오.
기울림꼴
개인 관점, 인용, 혹은 댓글을 나타낼 때 기울임꼴을 사용하십시오.
소스 코드
HTML, 스마티, PHP, 자바스크립트 혹은 기타와 같은 코드 소스의 부분들은 올바른 escape과 설계를 위하여 CODE 플러그인의 사용을 필요로 합니다. 코드를 텍스트로 된 컨텐츠에서 명백하게 분리를 하려고 시도하여 주십시오, 가능하면, 그림의 경우와 유사하게, 별도의 줄로 분리하여 주십시오.
링크
기억해 두실 점은 설명서는 인쇄될 것이라는 것입니다. 위키 페이지 링크 혹은 URL을 감추지 마십시오!
위키 페이지명
레이블 텍스트로 페이지명을 감추지 마십시오. 틀림: "" ((Tikiwiki Manual of Style))|rules)) 을 읽으 십시오!" 옳음: 규칙을 읽어주십시오, ((Tikiwiki Manual of Style)) 에서 찾을 수 있습니다.
외부 링크
연관성 있는 유용한 외부 링크들을 별 개의 줄 상에서 추가하십시오. 문단의 본문 안에 두지 마십시오.
레이블이 첫 줄에 있고 하나 혹은 많은 URL이 밑에 있으며, 한 줄 당 하나의 글머리기호(bulleted (*)) 목록;
긴 목록을 리스트 연속 코드 (+)를 사용하여 감추십시오. 예를 들면, 블로그를 살펴보십시오.
외부 URL을 설명 문구로 가려서 혼돈스럽게 하지 마십시오.
- 틀림:
Copy to clipboardFor more information, see the [http://www.computer.org/author/style/capitals.htm|IEEE Style Guide]. - 올음:
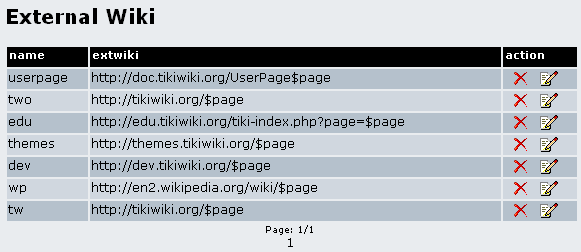
Copy to clipboardFor more information, see the IEEE Style Guide, located at [http://www.computer.org/author/style/capitals.htm]. - 인터위키 링크 외부 위키 페이지를 To link to external Wiki pages at tiki.org 안에있는 외부 위키 페이지로 링크를 하려면, tw: 접두어를 사용하십시오. 아래는 저희가 http://doc.tiki.org 내부에 정의한 외부 위키의 목록입니다

목록
가능하다면, 글머리 기호 (*) 혹은 글머리 번호 (#) 목록을 사용하십시오. 수동으로 숫자나 글자를 추가하지 마십시오.
글머리 번호 목록
특정 순서대로 따라야만 하는 단계의 시리즈를 설명할 때 글머리 번호 목록을 항상 사용하십시오.
글머리 기호 목록
글머리 기호 (bulleted, *) 목록을 마음껏 사용하십시오!
그래픽
- 저장 그림 갤러리 대신 첨부된 그림을 사용하십시오. 그림을 첨부하려면 그림 업로드를 사용하십시오 (위키 페이지를 편집할 때 나타나는 선택사항).
- 그래픽이 한 곳 이상에서 사용될 수 있습니다
- 기능 변경 시 업데이트를 신속히 하기위하여 추적될 수 있으며 카탈로그화 되어야 합니다
- 파일명 그림의 이름을 페이지의 이름에서 스페이스를 제거하고 페이지 내부의 순위번호로 색인을 하십시오. 예를 들면, 위키 페이지 사용하기 페이지 내부의 이미지들에 대하여 WikiUser1.png, WikiUser2.png, 등등 과 같이 하십시오.
- 태그 그림을 위키 {img}~/np 태그와 함께 포함시키십시오 (HTML 태그가 아닙니다). * __테두리__ 주위의 텍스트에서 그래픽을 차별화하는 것을 돕기 위하여, 그래픽을 상자안에 넣어 주십시오 (그 방법은 다음과 같습니다: ~np~^{img}^).
- 크기 최대 넓이는 600 픽셀입니다
- 서식 GIF 는 금지되어있습니다. 트루컬러 (16 혹은 24 비트) PNG 는 대형 그림 크기에서 좋은 압축을 제공하지 않습니다. 그림이 아이콘 혹은 크기가 비슷하지 않은 경우, JPG만을 사용하여 주십시오.
- 위치 관련 텍스트 뒤에 그림을 놓으십시오 (그림 앞에 두는 것이 아닙니다)
- 텍스트안의 참조e 텍스트 내부에서는, 항상 그림을 참조하도록 하십시오 (예를 들면, "다음 그림에서는, 주의하셔야 할 것은...").
플러그인
필요하지 않은 경우 혹은 해당 플러그인에 관한 페이지인 경우를 제외하고는 플러그인 사용을 피하십시오.
아이콘
- 예외적인 상황에서만 아이콘을 사용하십시오. 아이콘이 모든 정황에서 표시되지 않을 수 있다라는 것을 가정해야만 하기 때문에 서식적용 그 자체만로서 상황을 충족시켜야 합니다.
- {icon name=thumbs-o-up} 는 팁, 힌트 혹은 특별한 인용을 나타내기 위하여 사용됩니다.
-
 {icon name=warning} 은 경고를 나타내기 위하여 사용됩니다.
{icon name=warning} 은 경고를 나타내기 위하여 사용됩니다.
각주, 질문, 댓글
- 내 각주라는 것은 그것을 편집하는 사용자에게만 표기됩니다, 그러므로, 페이지에 대하여 개인적인 각주로써만 유용할 뿐입니다. 질문을 묻거나 혹은 협업하는 이들에게 한 마디 전하기 위하는 목적으로 페이지의 컨텐츠 영역을 사용하지 마십시오. 그 대신 댓글영역을 사용하십시오. 이는 최종 텍스트 정리작업을 헐씬 수월하게 만들 것입니다..
- tikiwiki.org 에서 페이지를 전송할 때, 이동된 페이지에 doc 페이지로의 링크를 추가하시고 doc 페이지 내부에 구 페이지로의 링크를 추가하십시오. 이 또한 내부 정리에 도움이 될 것입니다.
- 항상 관련 tikiwiki.org 페이지들에 인터위키 링크를 지정하십시오.