Module since_last_visit_new
Give a list of events that happens since the last login /visit of a user
Usage
To use this module in a wiki page:
Copy to clipboard
{MODULE(module=>since_last_visit_new,showuser=>n)}{MODULE}
Where:
- showuser: n. If n do not show the new users (optional, default: show the users >=tw1.10)
- showtracker: n. If n do not show the new tracker items(optional, default: show the traker items >=tw1.10)
Parameters
Displays to logged-in users new or updated objects since a point in time, by default their last login date and time.Go to the source code
| Parameters | Accepted Values | Description | Default | Since |
|---|---|---|---|---|
calendar_focus |
Unless set to "ignore", the module changes the reference point in time from the user's last login date and time to a day where users browse to using the calendar. | |||
fold_sections |
If set to "y", fold automatically sections and show only the title (user has to click on each section in order to see the details of modifications). Default: "n" | |||
date_as_link |
If set to "n", do not add a link to tiki calendar on the date in the header (even if feature calendar is set). Default: "y" | |||
showtracker |
If set to "n", do not show tracker changes. Default: "y" | |||
showuser |
If set to "n", do not show new users. Default: "y" | |||
use_jquery_ui |
If set to "y", use Bootstrap tabs to show the result. Default: "n" | |||
daysAtLeast |
int | Instead of the last login time, go back this minimum time, specified in days, in case the last login time is more recent. Default value: "0" | ||
commentlength |
digits | If comments don't use titles this sets the maximum length for the comment snippet. | 40 |
Example 1

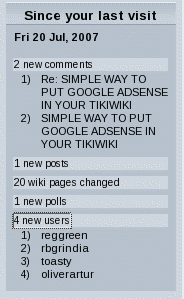
Using the since_last_visit_new module (taken from doc.tiki.org).
Parameters
it is possible to give an option to see the last x days if the last login occurs after these last x days (tiki>=8)
Objects monitored by since_last_visit_new
| Object | Since Version |
| Wiki page revisions | 1.10 |
| Articles | 1.10 |
| Comments | 1.10 |
| Blogs | 1.10 |
| Blog posts | 1.10 |
| Image galleries | 1.10 |
| Images | 1.10 |
| FAQs | 1.10 |
| File galleries | 1.10 |
| Files | 1.10 |
| Forum posts | 1.10 |
| Polls | 1.10 |
| Sites (Directory) | 1.10 |
| Tracker Items | 1.10 |
| Users | 1.10 |
| Calendars | 12.1 |
| Events | 12.1 |
Fancy display using jquery
You can enable a fancier display of the module if you set the param "Use jQuery presentation" (use_jquery_ui) to "y" ("n" by default), that you can find editing the module under the "Module" tab, quite at the bottom of the list.
(...)
Example 2
Same content is shown in both displays of the module in the same site:
|
|
|
|
In this example, only 4 sections are unfolded:
When you click on the section name, you toggle the display of its contents. |
|
In this example, the Wiki tab is selected (shown with grey background), listing the 7 wiki pages changed. When you pass the mouse over another tab, its background is shown in blue color (in this case, the new calendar events icon, at the bottom right corner). When you click, the content displayed below switches to the changed content for that other tiki section. |
Related Pages
See these pages for information that applies for all modules:
- Module — Overall introduction and overview
- Module Admin — Introduction to the module admin pages for site-wide and individual module settings
- Assigning Modules — How to select a module to configure it
- Module Settings Interface — Interface for configuring individual module settings
- Module Settings Parameters — Explanation of standard parameter settings for modules
- Creating Custom Modules — How to create user modules
- Index of Modules — Links to the documentation of individual modules
- User Modules — How (if the feature is active) users can choose and place their modules
- Mods Type Modules — Links to modules that are installed as components