Top Bar | |
|
This is a new document and Needs Review.
| |
What is the Top Bar? | |
|
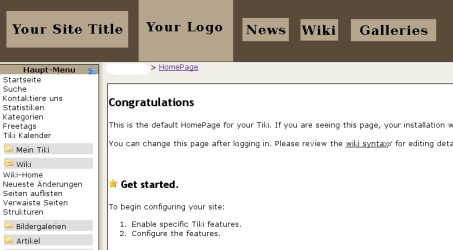
Originally, at the top of Tiki sites, there was a rectangular area a single text line high containing the Tiki version info, the date and time, and a search form. Later the Tiki info was moved to the page footer, the date was removed and a horizontal menu was added. In a few Tiki releases, turning on the Top Bar also activated the other site identity items at the top of the page such as the logo and banner ad space, but these areas are now available by default; there's no "Top Bar" master switch for them. As of Tiki 3(?), the Top Bar typically contains a horizontal menu and a search form (and possibly "breadcrumbs" links). | |
Activating the Top Bar | |
| |
Older information | |
|
Note: The page content below is rather old but could be useful as an example of what can be put in the site menu custom code form. Example for Using the Top Bar for a Site Logo with a Navigation Menu
For other example, how to use the Custom Site Header instead of the Top Bar see : Custom Site Header and Look and Feel. Example for your Site Title : Copy to clipboard
Copy to clipboard
Copy to clipboard

Showing Different Module Collections after Clicking on each Navigation ButtonCreating some more different User Menus for each feature-area (articles, wiki, gallery, trackers etc.) and setting specific permissions to this menus (integrated in modules) according to your user groups, you can now let appear a different collection of menus (on the left or right side) after a user has clicked on one of the navigation buttons.
Adapting the Appearance of the Navigation Buttons According to Activated Features and User PermissionsCombining the information you enter in the option-fields of each position of your navigation menu, there is the possibility to control the visibility of each button as well depending on the user's rights as if the feature is activated under admin panel >> features at all. Examples :
For detailed information how to configure such a menu see: Menu. Note :
| |
