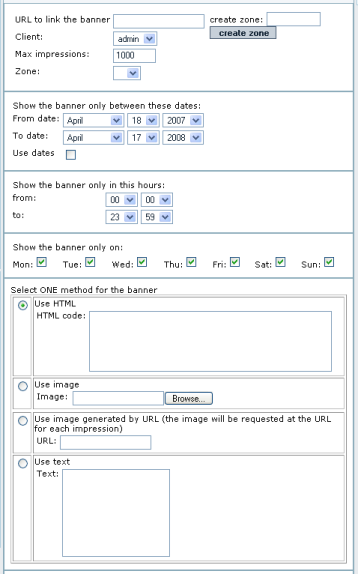
| 배너를 연결할 URL |
The fully qualified URL click-through for the banner, such as http://www.tikiwiki.org. The URL will open in a new browser window. If blank, the banner will not be clickable.
Notes:
* If you select an HTML banner type, you must include the URL in the HTML code — not in this field.
* To track banner clicks, use:
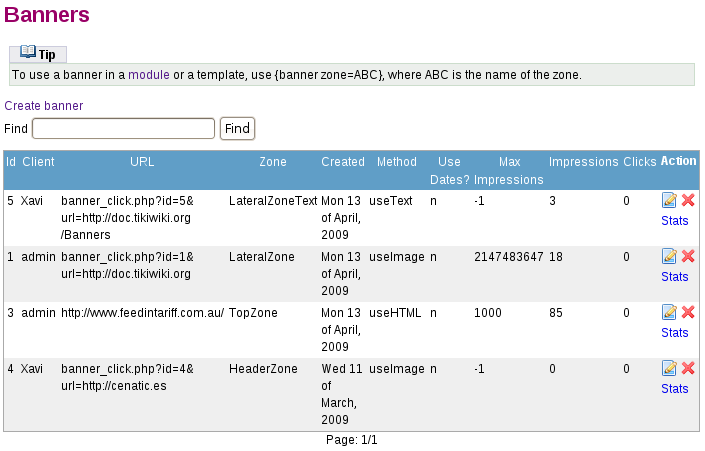
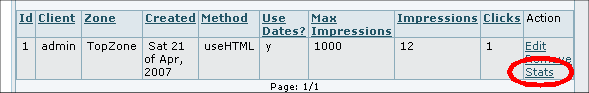
banner_click.php?id=XX&url=http://www.tikiwiki.org, where XX is the banner ID. The banner ID is shown on the Banners page.
* Leave this blank if an HTML banner uses Javascript from a banner service such as AdSense because that code will make the banner clickable. |
| Client |
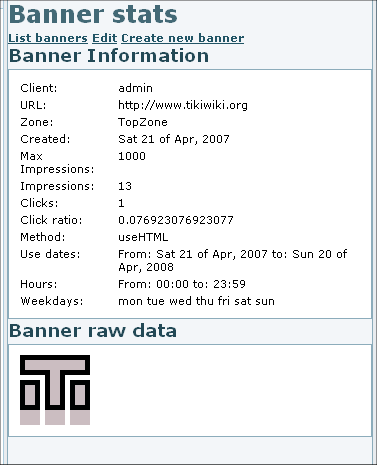
Select a username as the "client" for this banner. Clients can display the stats for a specific banner. |
| Max impressions |
The maximum number of times the banner will be displayed (default 1000). After reaching this number, the banner will no longer display.
Hint: If your site has lots of traffic, increase this number. |
| Zone |
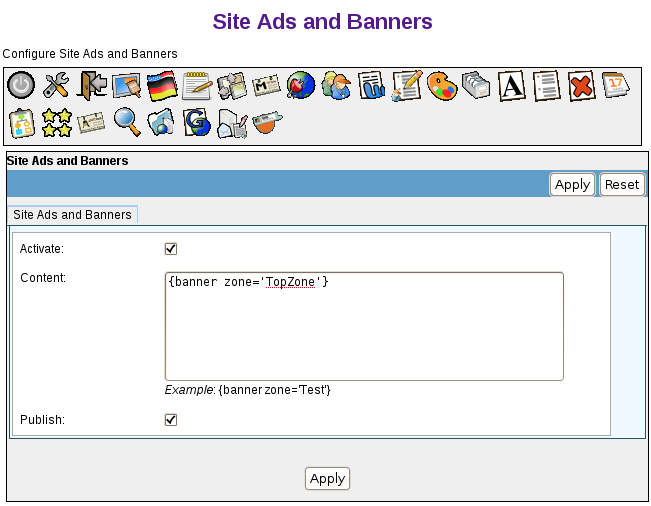
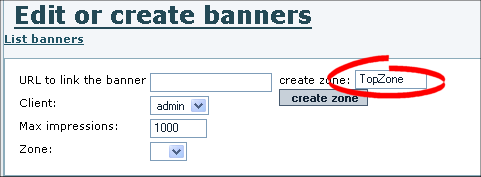
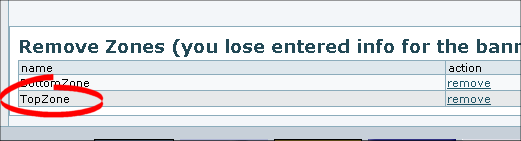
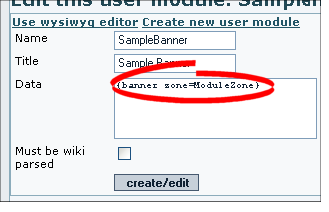
Select the zone in which to display the banner. To create a new zone, in the Create Zone field, type a name for the new banner zone and click Create Zone. |
| Show between dates |
To automatically turn this banner on and off at a specific date, select the Use dates option and then select a From and To date. For example, you can create a banner to display only for a specific holiday or event.
If you do not select the Use dates option, the banner will be shown immediately, and continue to be shown until the Max impressions. |
| Show between hours |
Select the time of the day that the banner will display. By default, the banner will display 24-hours-a-day. As of April 2009 and in Tiki 2.x sites, you may need to re-set the hours from the default ones, to "from 00:00 until 23:59h" in order to have your banners display properly. |
| Show only on |
Select the specific days of the week that the banner will display. By default, the banner will appear 7-days-a-week. For example, you can create a banner to display only on weekends. |
| Banners method |
Select a banner type: HTML, Image, URL, or Text. |
| URIs where the banner appears only |
Give the list of URIs you want the banner to only appears. The URIs are encliosed with #. Example: #/tiki/my_page#/tiki/tiki-index_raw.php?page=my_page#. This banner will only appear in the page my_page. You can have as many banners of the zone appearing in the same URI. They will share the display. The zone when not in the URIs will display any banner with an empty URI selector. |
tiki>8.0 |