기사 기능 사용하기 | |
|
| |
기사 메뉴 | |

사용자로써, 이는 단순한 메뉴입니다. 기사 홈을 방문하실 수 있으며, 기사의 목록을 볼 수 있고, 순위를 볼 수 있고, 제출을 발송하거나 활성 제출물을 볼 수 있습니다. 물론, 이 메뉴 내부에서 무엇인가를 볼 수 있는지 없는지 여부는 구성 가능합니다. 관리자인 경우, 관리 메뉴 내부에서 기사 링크 편집을 클릭하여 새 기사를 입력하십시오. | |
기사의 편집 혹은 제출 | |
|
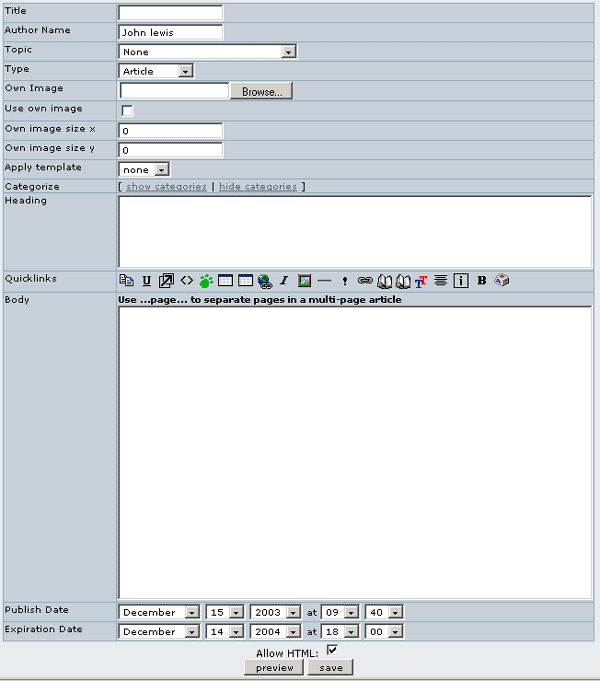
이는 기존의 기사를 편집하거나 새 기사를 만드는 곳의 하면입니다. 여기서 각 필드를 상세히 살펴보겠습니다: 
Note: 스크린샷은 오래 된 것이어서 아래에 나열된 항목들 전부를 보여주지 않고 있습니다.
마지막으로, 미리 보기를 원하는 수만큼 미리 보기기능을 사용하고 기사를 편집하십시오. 페이지에서 다른 곳으로 탐색을 가기전에 저장을 클릭하셨다는 것을 반드시 확인하십시오. | |
기사 홈 | |
|
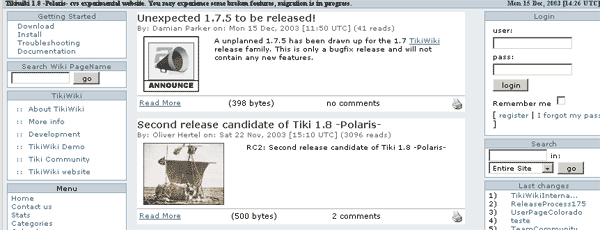
기사 홈은 티키로 가장 최근에 추가된 기사들을 표시합니다. 기사 홈에서 표시되는 기사의 수는 일반 관리 CMS 관리 페이지에서 구성될 수 있습니다. 기사 홈은 티키를 CMS 시스템으로서 사용하고 싶은 경우, 관리화면의 티키 홈페이지로써 설정될 수 있습니다. 

예를 들면, 다음을 사용하여 리뷰들만을 표시하는 페이지로의 위키 링크를 만들 수 있습니다: Copy to clipboard
혹은 "Tiki"라는 단어가 들어가 있는 기사만을 다음을 이용하여 만들 수 있습니다: Copy to clipboard
혹은 "sort_mode" (정렬_모드) 선택사항을 이용하여, 기본방식에서 정렬 순서를 변경할 수도 있습니다 (가장 새것에서 가장 오래된 것으로). 예를 들면, 다가오는 이벤트를 발생 순서대로 나열하자면, 다음을 사용하십시오: tiki-view_articles.php?sort_mode=publishDate_asc&type=Event | |
기사 나열 | |
|
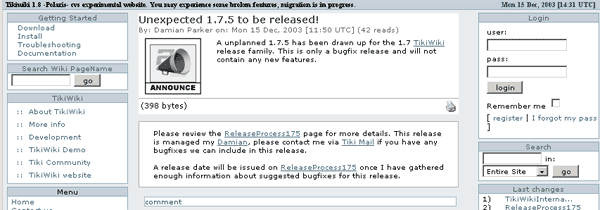
기사 나열 섹션은 기사들의 목록을 보여줍니다. 
| |
순위 | |
|
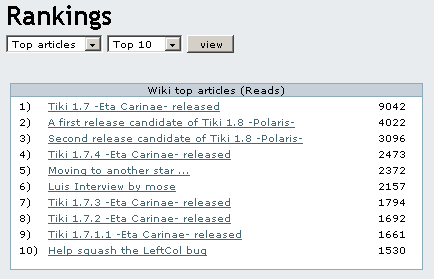
순위 페이지에서 톱 기사, 톱 저자, 등등과 같은 CMS 시스템에 대한 순위로의 접근을 할 수 있습니다. 표시할 순위, 표시할 기록의 수를 선택한 후 표시를 클릭하여 순위를 보십시오. 
| |
기사 투고 | |
|
| |
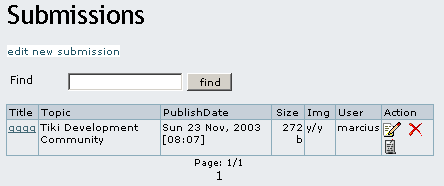
투고 보기 | |
|
투고의 목록을 보게 될 것이며, 권한이 있다면, 투고를 편집, 삭제 혹은 승인할 링크를 보게 될 것입니다. 투고가 승인되고 나면 기사가 됩니다. 
| |