Translation of this page is incomplete.
배거 관리
배너 ì „ìš©ìœ¼ë¡œ 2ê°œì˜ ê´€ë¦¬ 페ì´ê°€ 있습니다:
- "관리 > 배너" (tiki-list_banners.php)
여기는 구ì—(zones)ì„ ë§Œë“¤ê³ , 컨í…ì¸ ë¥¼ ì •ì˜í•˜ê³ 사용ìžì—게 í• ë‹¹í•˜ê³ , 시간대를 ì •ì˜í•˜ëŠ” ë“±ì„ ìœ„í•œ 곳입니다....
- "관리 > 관리 홈 > 사ì´íŠ¸ ê´‘ê³ ë° ë°°ë„ˆ" (tiki-admin.php?page=ads)

ì´ë¦„만으로 ë³´ë©´ ë” ë§Žì€ ê¸°ëŠ¥ì„ ë‹´ê³ ìžˆì„ ê²ƒ 같지만, 현재 ì´ ê´€ë¦¬ 페ì´ì§€ì˜ ìœ ì¼í•œ 목ì ì€ ì‚¬ì´íŠ¸ í—¤ë” ì˜ì—ì— ë°°ë„ˆ 구ì—ì„ ì¶”ê°€í•˜ê¸° 위한 것입니다. 배너 위치는 í…Œë§ˆì— ë”°ë¼ ì•½ê°„ì”© 다를 수 있으며, 배너 구ì—ì€ ì‚¬ì „ì— ì •ì˜ë˜ì–´ 있어야만 합니다.
배너 구ì—
배너 êµ¬ì— ì€ ì§€ì •ëœ ë°°ë„ˆë¥¼ í‘œê¸°í• ì •ì˜ëœ ì˜ì—입니다. ê·€í•˜ì˜ ì‚¬ì´íŠ¸ì— 대하여 필요한 만í¼ì˜ 배너를 ì •ì˜í• 수 있습니다, ê·¸ë¦¬ê³ ê° êµ¬ì—ì— ë‹¤ë¥¸ 배너가 표시ë˜ë„ë¡ í• ìˆ˜ 있습니다. 예를 들면, ì¼ë°˜ì ì¸ ì‚¬ì´íŠ¸ëŠ” 3ê°œì˜ ë°°ë„ˆ 구ì—ì„ ê°€ì§ˆ 수 ìžˆì„ ê²ƒìž…ë‹ˆë‹¤:
- ìƒë‹¨ 구ì—, ëª¨ë“ íŽ˜ì´ì§€ì˜ ìƒë‹¨ì— 배너 ê´‘ê³ ë¥¼ 표시
- 좌측 í˜¹ì€ ìš°ì¸¡ 구ì—, 좌 í˜¹ì€ ìš° ì—´ì—ì„œ ê´‘ê³ ë¥¼ 표시
- 하단 구ì—, 페ì´ì§€ì˜ 하단ì—ì„œ 다른 배너를 표시
배너 êµ¬ì— ë§Œë“¤ê¸°
새 배너를 만들기 ì „ì—, 배너를 놓게 ë 배너 구ì—ì„ ë³´ìœ í•´ì•¼ë§Œ 합니다.
새 배너 구ì—ì„ ë§Œë“œë ¤ë©´:
- 관리 메뉴ì—ì„œ 배너를 í´ë¦í•˜ì‹ì‹œì˜¤. 배너 페ì´ì§€ê°€ ë‚˜íƒ€ë‚˜ê³ í˜„ìž¬ 배너를 표시합니다.
- 배너 만들기를 í´ë¦í•˜ì—¬ 새 배너 구ì—ì„ ë§Œë“œì‹ì‹œì˜¤. ㅂ너 편집 í˜¹ì€ ë§Œë“¤ê¸° 페ì´ì§€ê°€ 나타납니다.
- êµ¬ì— ë§Œë“¤ê¸° í•„ë“œì—ì„œ, 새 배너 구ì—ì— ëŒ€í•œ ì´ë¦„ì„ ìž…ë ¥í•˜ê³ (예를 들면 TopZone) êµ¬ì— ë§Œë“¤ê¸°ë¥¼ í´ë¦í•˜ì‹ì‹œì˜¤.

- 티키는 새 배너 구ì—ì„ (페ì´ì§€ì˜ 하단ì—ì„œ) ê¸°ì¡´ì˜ êµ¬ì—ì˜ ëª©ë¡ì— 추가합니다.

ì´ì œ 배너 구ì—ì´ ìžˆìœ¼ë¯€ë¡œ ì‹¤ì œ 배너를 만들 준비가 ëœ ê²ƒìž…ë‹ˆë‹¤.
배너 ìœ í˜•
티키는 다ìŒì˜ 배너 ìœ í˜•ì„ ë§Œë“¤ 수 있습니다:
- HTML — ë°°ë„ˆì˜ ì™„ë²½í•œ HTML/XHTML 코드. 예를 들면, 배너 êµí™˜ì— 소ì†ë˜ì–´ 있다면, 배너를 í‘œì‹œí• ì½”ë“œ ì¡°ê°ì„ ìˆ˜ì‹ í• ìˆ˜ 있습니다.
주ì˜: HTMLì˜ ì¼ë¶€ë¡œì¨ (-+<A HREF...>+-) ë§í¬ë¥¼ í¬í•¨í•˜ë©´ ë°°ë„ˆì˜ ë§í¬í• URL 필드를 ìž¬ì •ì˜í• 것입니다.
- 그림 — ì–´ë–¤ ì´ë¯¸ì§€ë“ 지 (PNG, BMP, í˜¹ì€ GIF) 업로드하여 배너로 ì‚¬ìš©í• ìˆ˜ 있습니다.
- ê³ ì •ëœ URL — í˜¸ìŠ¤íŒ…ëœ ìœ„ì¹˜ì—ì„œ 배너를 ì—°ê²°í• ìˆ˜ 있습니다. 예를 들면, ë™ì 배너를 ì œê³µí•˜ëŠ” 배너 êµí™˜ì— 소ì†ë˜ì–´ 있으면, ì‚¬ìš©í• URLì„ ê°€ì§€ê³ ìžˆì„ ìˆ˜ 있습니다 (예를 들면 http://bannerserver/mybanner?id=foo 와 ê°™ì€).
- í…스트-- 단순한 í…스트로만 ëœ ê´‘ê³ . í…스트는 bannertext CSS 스타ì¼ì„ ì´ìš©í•˜ì—¬ ì„œì‹ì ìš©ì´ ë 것입니다.
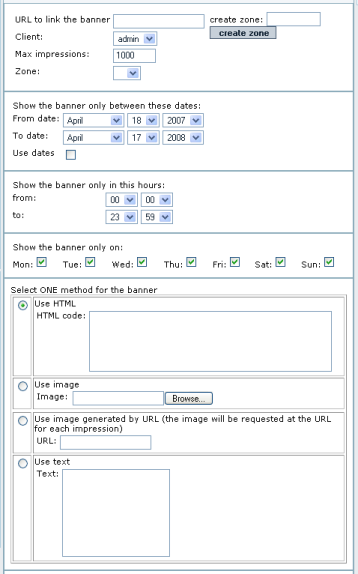
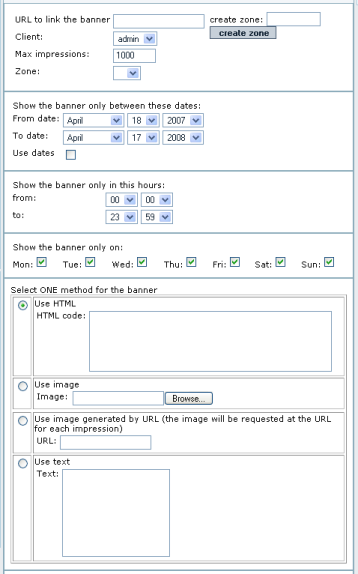
배너 만들기
새 배너를 ë§Œë“œë ¤ë©´:
- 관리 메뉴ì—ì„œ 배너를 í´ë¦í•˜ì‹ì‹œì˜¤. 배너 페ì´ì§€ê°€ ë‚˜íƒ€ë‚˜ê³ í˜„ìž¬ 배너를 표시합니다.
- 배너 만들기를 í´ë¦í•˜ì—¬ 새 배너를 만드ì‹ì‹œì˜¤. 배너 편집 í˜¹ì€ ë§Œë“¤ê¸° 페ì´ì§€ê°€ 나타납니다.

- ë‹¤ìŒ í‘œë¥¼ 사용하여 페ì´ì§€ì˜ ê° í•„ë“œë¥¼ 완료하ì‹ì‹œì˜¤:
| 필드 |
설명 |
| 배너를 ì—°ê²°í• URL |
The fully qualified URL click-through for the banner, such as http://www.tikiwiki.org. The URL will open in a new browser window. If blank, the banner will not be clickable.
Notes:
* If you select an HTML banner type, you must include the URL in the HTML code — not in this field.
* To track banner clicks, use:
banner_click.php?id=XX&url=http://www.tikiwiki.org, where XX is the banner ID. The banner ID is shown on the Banners page.
* Leave this blank if an HTML banner uses Javascript from a banner service such as AdSense because that code will make the banner clickable. |
| Client |
Select a username as the "client" for this banner. Clients can display the stats for a specific banner. |
| Max impressions |
The maximum number of times the banner will be displayed (default 1000). After reaching this number, the banner will no longer display.
Hint: If your site has lots of traffic, increase this number. |
| Zone |
Select the zone in which to display the banner. To create a new zone, in the Create Zone field, type a name for the new banner zone and click Create Zone. |
| Show between dates |
To automatically turn this banner on and off at a specific date, select the Use dates option and then select a From and To date. For example, you can create a banner to display only for a specific holiday or event.
If you do not select the Use dates option, the banner will be shown immediately, and continue to be shown until the Max impressions. |
| Show between hours |
Select the time of the day that the banner will display. By default, the banner will display 24-hours-a-day. As of April 2009 and in Tiki 2.x sites, you may need to re-set the hours from the default ones, to "from 00:00 until 23:59h" in order to have your banners display properly. |
| Show only on |
Select the specific days of the week that the banner will display. By default, the banner will appear 7-days-a-week. For example, you can create a banner to display only on weekends. |
| Banners method |
Select a banner type: HTML, Image, URL, or Text. |
| URIs where the banner appears only |
Give the list of URIs you want the banner to only appears. The URIs are encliosed with #. Example: #/tiki/my_page#/tiki/tiki-index_raw.php?page=my_page#. This banner will only appear in the page my_page. You can have as many banners of the zone appearing in the same URI. They will share the display. The zone when not in the URIs will display any banner with an empty URI selector. |
tiki>8.0 |
Unable to load the jQuery Sortable Tables feature.
- 배너 ì €ìž¥ì„ í´ë¦í•˜ì‹ì‹œì˜¤.
ì´ì œ 배너를 ë§Œë“¤ì—ˆê³ êµ¬ì—ì— í• ë‹¹ì„ í•˜ì˜€ìœ¼ë¯€ë¡œ, í‘œì‹œí• ì¤€ë¹„ê°€ ëœ ê²ƒìž…ë‹ˆë‹¤.
배너 표시
티키ì—ì„œ 배너를 í‘œì‹œí•˜ë ¤ë©´, 단순히 ë‹¤ìŒ ì½”ë“œë¥¼ 추가하면 ë©ë‹ˆë‹¤ {banner zone=XXXXX}
(여기서 XXXXX 는 배너 구ì—ì˜ ì´ë¦„입니다):
- 외형과 ëŠë‚Œ 관리 ì‚¬ìš©ìž ì§€ì • 코드 í…스트 ì˜ì—ì—ì„œ
ì´ëŸ¬í•œ ê²ƒë“¤ì€ ë§Žì´ ìžˆìŠµë‹ˆë‹¤, ì´ë“¤ì€ 페ì´ì§€ì˜ ìƒë‹¨, ìˆ˜í‰ ë©”ë‰´ 아래, (3ê°œì˜ ì¤‘ì•™ ì—´ 모ë‘ì— ê±¸ì³ìžˆìŒ), 중앙 ì—´ì˜ ìƒë‹¨, ê·¸ë¦¬ê³ íŽ˜ì´ì§€ 하단 ë“±ì„ ëŒ€ìƒìœ¼ë¡œ í•˜ê³ ìžˆìŠµë‹ˆë‹¤.
- 티키 템플릿 íŒŒì¼ (.tpl) ì—ì„œ
ì´ëŠ” 추천ë˜ì§€ 않습니다, ì‚¬ìš©ìž ì§€ì • .tpl 파ì¼ì„ ìœ ì§€í•˜ëŠ”ë° ì–´ë ¤ì›€ì´ ìžˆê¸° 때문입니다.
- 모듈ì—ì„œ
위키 페ì´ì§€ 내부ì—ì„œ PluginBanner ì„ ì‚¬ìš©í• ìˆ˜ë„ ìžˆìŠµë‹ˆë‹¤
예를 들면:
- ëª¨ë“ íŽ˜ì´ì§€ìœ¼ ìƒë‹¨ì— 배너가 나타나게 í•˜ë ¤ë©´, 외형과 ëŠë‚Œ 관리 페ì´ì§€ì˜ 사ì´íŠ¸ í—¤ë” ì‚¬ìš©ìž ì§€ì • 코드 í…스트ì˜ì—ì— ë°°ë„ˆ 구ì—ì„ ì¶”ê°€í•˜ê±°ë‚˜ "관리 > 관리 홈 > 사ì´íŠ¸ 관리 ë° ë°°ë„ˆ"를 ì´ íŽ˜ì´ì§€ì˜ ìœ—ë¶€ë¶„ì— ì„¤ëª…ëœ ëŒ€ë¡œ 사용하ì‹ì‹œì˜¤.
- ì¼ë¶€ 페ì´ì§€ì—ì„œ 중앙 ì—´ì˜ ìƒë‹¨ì— 배너가 나타나게 í•˜ë ¤ë©´, 외형과 ëŠë‚Œ ì‚¬ìš©ìž ì§€ì • 중앙 ì—´ í—¤ë“œì— ì–´ë–¤ 코드를 다ìŒê³¼ ê°™ì´ ì‚½ìž…í• ìˆ˜ 있습니다:
Copy to clipboard
{if $section eq 'forums' and $smarty.request.forumId eq 2}
{banner zone='forum2'}
{elseif $section eq 'forums' and $smarty.request.forumId eq '6'}
{banner zone='forum6'}
{elseif $section eq 'blogs' and $smarty.request.blogId eq 4}
{banner zone='blog4'}
{* add your elseif *}
{/if}
(외형과 ëŠë‚Œ ì‚¬ìš©ìž ì§€ì • 중앙 ì—´ 헤드 í…스트ì˜ì—ì´ ì—†ëŠ” 오랜 ë²„ì „ì˜ í‹°í‚¤ì—서는, ìŒì˜ ë ˆì´ì–´ ê¸°ëŠ¥ì„ í™œì„±í™”í•˜ê³ ì½”ë“œë¥¼ ì ì ˆí•œ ìŒì˜ ë ˆì´ì–´ divì— ë†“ì•„ë‘˜ 수 있습니다. ê·¸ ê¸°ëŠ¥ì´ ì—†ëŠ” í‹°í‚¤ì˜ ë” ì˜¤ëž˜ëœ ë²„ì „ì„ ë³´ìœ í•˜ê³ ìžˆëŠ” 경우, ì—…ê·¸ë ˆì´ë“œí•˜ì‹ì‹œì˜¤ (ê·¸ë ‡ì§€ì•Šë‹¤ë©´, .tpl íŒŒì¼ íŽ¸ì§‘ì„ í†µí•˜ì—¬ 코드가 추가ë˜ì–´ì•¼í•©ë‹ˆë‹¤, ë˜í•œ {literal} 태그로 ê·¸ ë‚´ìš©ì„ ì—워싸는 ê²ƒì„ ìžŠì§€ 마ì‹ì‹œì˜¤).
- 배너가 좌 í˜¹ì€ ìš° ì—´ì—ì„œ 나타나게 í•˜ë ¤ë©´:
- 새 ëª¨ë“ˆì„ ë§Œë“œì‹ì‹œì˜¤.
- ëª¨ë“ˆì— ë°°ë„ˆ 구ì—ì„ ì¶”ê°€í•˜ì‹ì‹œì˜¤.

티키 1.10 ì´ìƒ ë²„ì „ì—서는, íŠ¹ì • ì°½ 안ì—ì„œ ë§í¬ë¥¼ ì—´ 수 있ë„ë¡ ë¶€ê°€ 매개변수 대ìƒì´ 있습니다. 기본으로 배너 í´ë¦ì€ 새 ì°½ì„ ì—½ë‹ˆë‹¤. 배너를 ê°™ì€ ì°½ì—ì„œ ì—´ê³ ì‹¶ì€ ê²½ìš°, target=_self (대ìƒ=_ìžì‹ ) ì„ ì‚¬ìš©í•˜ì‹ì‹œì˜¤. target ì— ëŒ€í•˜ì—¬ 가능한 ê°’ì„ í™•ì¸í•˜ì‹ì‹œì˜¤
- 모듈 í• ë‹¹í•˜ê¸°
1.10 ì´ìƒ ë²„ì „ì˜ í‹°í‚¤ì—서는 배너가 ë™ì¼í•œ ì°½ì— ì—´ë¦´ 것ì¸ì§€ 새 ì°½ì— ì—´ë¦´ 것ì¸ì§€ë¥¼ ì§€ì •í• ìˆ˜ 있습니다. ê¸°ë³¸ì€ ìƒˆ ì°½ì—ì„œ 여는 것입니다
Copy to clipboard
{banner zone=TopZone target=_self}
배너 통계 표시
배너가 ê·€í•˜ì˜ ì‚¬ì´íŠ¸ì—ì„œ 활성화ë˜ê³ 나면, 귀하 í˜¹ì€ ê³ ê°ì´ 통계를 ê²€í† í• ìˆ˜ 있습니다.
새 배너 구ì—ì„ ë§Œë“œë ¤ë©´:
- 관리 메뉴ì—ì„œ 배너를 í´ë¦í•˜ì‹ì‹œì˜¤. 배너 페ì´ì§€ê°€ ë‚˜íƒ€ë‚˜ê³ í˜„ìž¬ 배너를 표시합니다.

- ê²€í† í• ë°°ë„ˆì— ëŒ€í•œ 통계 를 í´ë¦í•˜ì‹ì‹œì˜¤. 배너 통계 페ì´ì§€ê°€ 나타납니다.

From Here
Banners
Banner User
PluginBanner